Introduction
ARTERIA is a long-form generative series released on fxhash in May 2022. It is the most complex and varied series I have created so far.
My goal was to experiment playing with an algorithm that can generate a huge variety then tame and modulate it with local rules.
Thanks to all the people who helped me on this project, especially, Julien Labat and Matthieu Segret. I was also very happy to get feedback and compliments from artists I admire like Rich Poole, Amy Goodchild, Shvemblr, Piter Pasma...
Finally, more and more of you are giving me feedback, sharing ideas and encouraging me on my Twitter, @camillerouxart. Thank you, it helps a lot!
Background
As always, I started with a concept in mind and my traditional ugly sketch.
Here is the long thread where I've shared all the steps/fails/brainstorming I had for this project:
Gm 👋
— Camille Roux - Generative art (@camillerouxart) April 10, 2022
I'm starting a new generative art project!
My initial idea is to use agents moving in a straight line by default. Then change locally their properties.
As always, feel free to give feedbacks 😊
Here is the traditional ugly sketch with 2 or 3 angles.
Let's code! pic.twitter.com/pKgVddHZcH
I think my inspiration came from some results generated on Midjourney by chance testing keywords like: "minimalist data visualization", "fractal logic diagram" or "japanese ink painting axidraw plotter".



These made me think about autonomous agents drawing a path and having children from time to time on their side. It's a quite common technique, for example used by KilledByAPixel in Chaospill or by flight404 in his Growth series and in its last Artblocks, Ancient Courses of Fictional Rivers.
At that time I had no idea if it would be beautiful or not. It was the good moment to start coding the basics and see how it looks.
Early Development
So, I started coding using p5.js. The basic rules are very simple. Each steps, each agent:
- moves a little if there is no path ahead
- otherwise, dies
- has children from time to time
The children behave the same way, they are just smaller. I set a maximum recursion level. The smallest agents, called level 0, can't have children.
Here are my very first results:
The same with 3 angles... It has a isometric look :) pic.twitter.com/keVTwML4Bc
— Camille Roux - Generative art (@camillerouxart) April 10, 2022
Adding parameters to increase variety
One of my goal with ARTERIA was to have a huge variety (we also say entropy in generative art). To do that I started using more and more initial parameters. There are dozens of them in the final version. Some modify very small details, some other can change the whole result (colors, initial positions, agents count, size...) .
Here are some examples:
Parameters list
type: this can be set torandom,top,bottom,left,right,pointor2 points. They define how the first agents are placed on the image at the beginning.mode: are the agents drawing dots or linesagentsCount: number of agents created at the beginning of the simulationbackgroundColor,color1,color2: they define the colors of the background, the default agent color, and the color sometime used on the smallest one.color2Level: the level wherecolor2start to be usedangleDiviser: used to set the default angle between an agent and their childrenangleRandomAmount: used to add random to the angle between an agent and their childrenmaxLevel: how many "level" of children we can have, also called recursion levelttlMax,ttlMin: distance that biggest and smallest agents can travel before dyingsizeMax,sizeMin: size of the biggest and almost smallest agentssizeLevel0: size of the smallest agentssizePow: size distribution between different level of childrenrotSense: the sense of rotation. I'm using rotation a lot to "unfold" the generated graph. It's needed to have a direction of rotation with the side of children birth.outsideMarginLevel: the level where agents start to be able to go outside the marginbirthRateMax: the default distance biggest agents have to travel to have a new childbirthDistributionPow: define the birth rate distribution between levelsbirthDistributionPowLevel0: birth rate distribution of the smallest levelbirthDistributionReverseLevel0: is a Level1 is having children more and more or less and less frequentlyzigzagLevel,zigzagType,zigzagSpeed,zigzagAngle: which levels of agents move doing zigzag, what type of zigzag (sine, sawtooth...), speed and angle.- ... and there is a lot more! You can watch the console logs in your browser if you want to see them all.
All these parameters are random. You should start to understand why the outputs generated by ARTERIA are so different from each other. The possibilities are endless.
And yet, that's not all. I also added local rules to modify the behavior of agents according to their position.
Local Rules
Local Rules is a concept I love to use more and more. The idea is simple: change locally the rules/parameters of the simulation.
For this series, I did a lot of experiments. Finally, the most simple rules are the best. The more complex ones didn't work well and could appear messy.
So, in ARTERIA, in addition to the dozens of initial parameters, a combinaison of local rules can be added. Most of them have parameters that can also be set.
Here are the rules that can be added:
ChangeAngleRule: change the angle between an agent and its childrenRotationRule: agents rotate at each stepSineRule: agents follow a sine pathSpiralRule: the more an agent is old, the more it rotate




More over these rules can me added to specific zones:
GlobalZone: it's the default zone, the rule is active everywhereCircleZone: the rule active only if the agent is in the set circleRectZone: the rule active only if the agent is in the set rectangleRadialGradientZone: the more an agent is close to the center of this zone, the more this rule is applied (a pow parameter can be set to define how the gradient evolve with distance)GridZone: A grid is defined and the rule is active on one out of two cells.



Of course, multiple rules can be applied at the same time!
From algorithm to art
ARTERIA was a huge challenge. Each output is the result of a cascade of unpredictable events. A small change of an initial parameter can result in totally different outputs.
Tuning
First at all, I'd spent a lot of time generating batch of outputs, tuning my generator, prevent uninteresting cases from happening... For exemple, in some cases the first agents can't die at the beginning of the simulation (godmode).
Today's homework:
— Camille Roux - Generative art (@camillerouxart) April 28, 2022
1- Generate hundreds of outputs
2- Select the best and worst
3- Update code to promote the best and remove the worst
4- go back to 1
Teasing 👇 pic.twitter.com/vGpJFVZj1e
Details
Also, I wanted these pieces to be beautiful from afar and up close. So I added a lot of details:
- texture with a noise
- agents size and transparency change slightly when they move to imitate ink drawing
- adding very small randoms, for exemple on angles, not to have very repetitive patterns

Dimensionless
It's quite important for a long-form generative project to render the same output regardless of its size. To do that, I'm using an hidden reference canvas which always have the same size. It's the canvas I'm using as reference to know if an agent can move or not. That way, their behaviors are independent of the output size.
Results
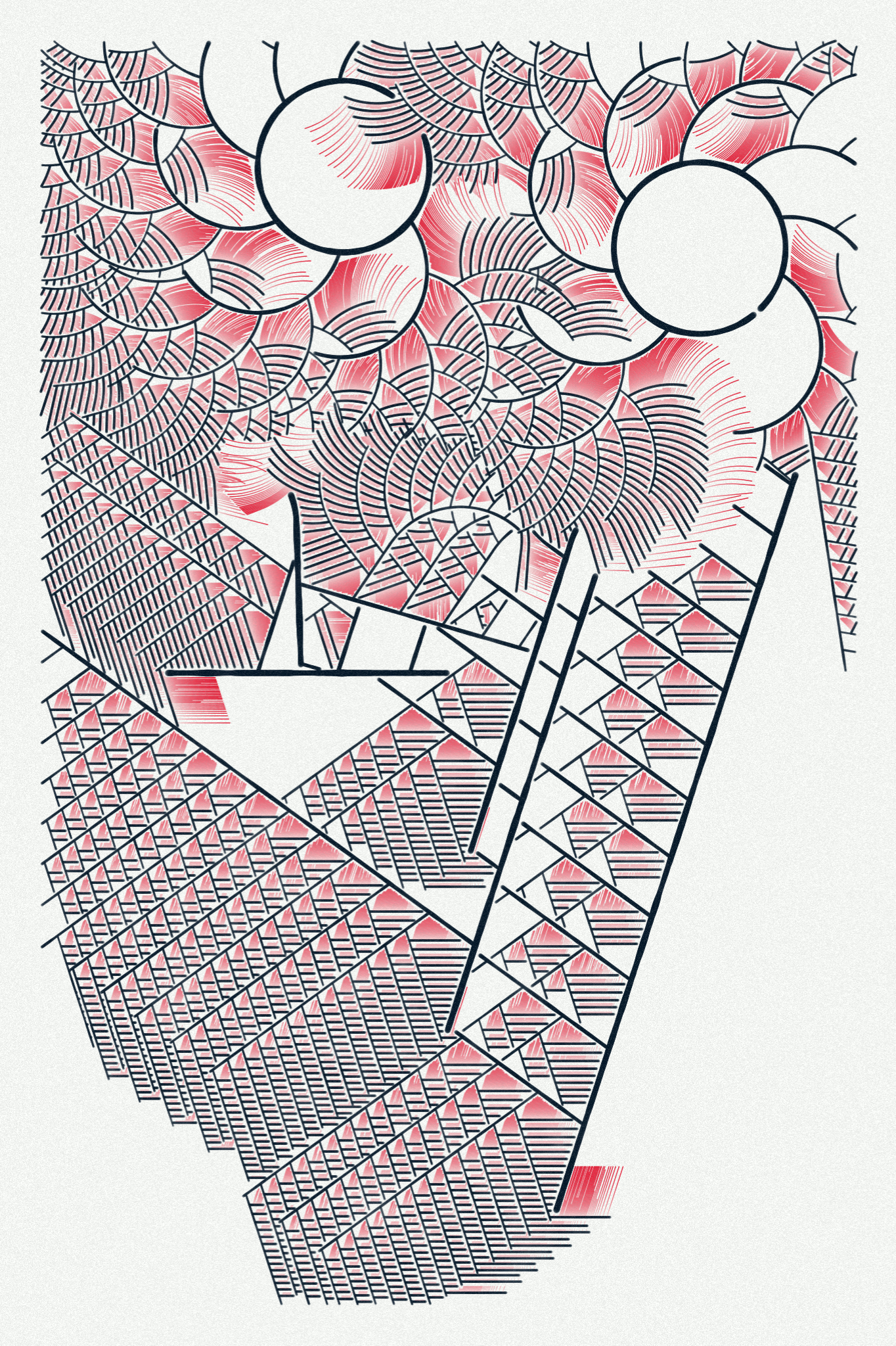
At that moment, magic happened! People started to see pareidolia. Very often, on my tweets, followers commented to say what they see.
Pareidolia is the tendency for perception to impose a meaningful interpretation on a nebulous stimulus, usually visual, so that one sees an object, pattern, or meaning where there is none.
Common examples are perceived images of animals, faces, or objects in cloud formations, seeing faces in inanimate objects, [...]
– Wikipedia
For example, here are some comments I had on different outputs I shared:
- It looks like a building being taken over by nature. - @nudoru
- This one feels like Perched on a branch The jiffy Before flight I love it - @itsannajudd
- Looks like an aerial view of empty parking lots - @pxlshrd
- This version is beauty. scales & wings & petals - @orbital5spiral
- Quick, the butterflies are escaping from the books... Stop them - @tg_meyer
- Now I am seeing solar panel arrays :-) I love where this is heading. This output has fantastic contrast between structure/organic - @ArthurKLektre
That was all I wanted, control the chaos enough to create meaning and emotion.